固定ページが長過ぎる件
自分の固定ページみたことありますか
まだ始めてから4日目なので、全然機能把握できてないので、
色々なページをみてるのですが・・・

がありまして・・・
固定ページに最新の記事が表示されているのですが、
その記事の下にその前の記事、
その前の記事の下にその前の前の記事が表示されて、
ヘッダーまでにたどり着けないんですよね。
まだ4記事くらいしか書いてないですが、
結構ストレスが多いなぁと思いました。
今後記事が増えた時どんだけ下に長いんだって・・・
そこで、ページネーションを使って、
ページを作れば、たての長さを調節できますし、
そもそも固定ページの構成を変えたほうがいいかなぁと思います。
個人的には、1スクロールで、
ヘッダーにたどり着ける固定ページにしたいです。
記事は、内容が濃い方が良いので、
長くてもいいかなぁと思いますが、
固定ページはコンパクトになってるのが良いかと・・・!
どのブログにも、それぞれの記事に属性があるので、
タグ付け機能を活用して、タグごとに記事を抽出できるように
構成しなおしても良いと思います。
人気ブロガーさんのページを分析して見ると
よく読まれている記事とか
おすすめの記事とかを表示していますね。
私の場合は、記事量がまだまだなので、
タグごとに抽出できる、時系列に記事を表示するというのを
固定ページにつけたいですね!
時系列順に表示すると言っても、今のように
記事全文が乗ってしまうと、閲覧性にかけると思うので
右サイドバーのように、概要と、サムネイルだけ表示できると
コンパクトでいいと思います。
多分こうゆう要望が詰まったテーマが
テーマストアで並んでいるのかなぁと
思われますね!
こうしたいというデザインがなければ、
ストアを利用してしまった方が手っ取り早くて
簡単ですね。
理想的なデザインがないか
ここで探せます!
希望としては、ヘッダーがあって、コンテンツは
2カラムになっているのがいいですね、。
明日は、コンテンツ配置のいじり方とか
表示の変え方を調べてみようと思います!
ありがとうございました。
乙無
自分のブログがダサい件(見出しの変・実施編)
見出しのCSSを適応して見よう!

POINT
- cssを編集する
- 見出しにクラスをつける
ですね、。順を追って編集していきましょう!
CSSを編集する
前回の疑問のCSSの編集はどこでするねん、。は、
記事の編集画面ではなく、
自分のブログ自体の設定から変更ができる
とのことでした。
なので、実際に設定していきます、。
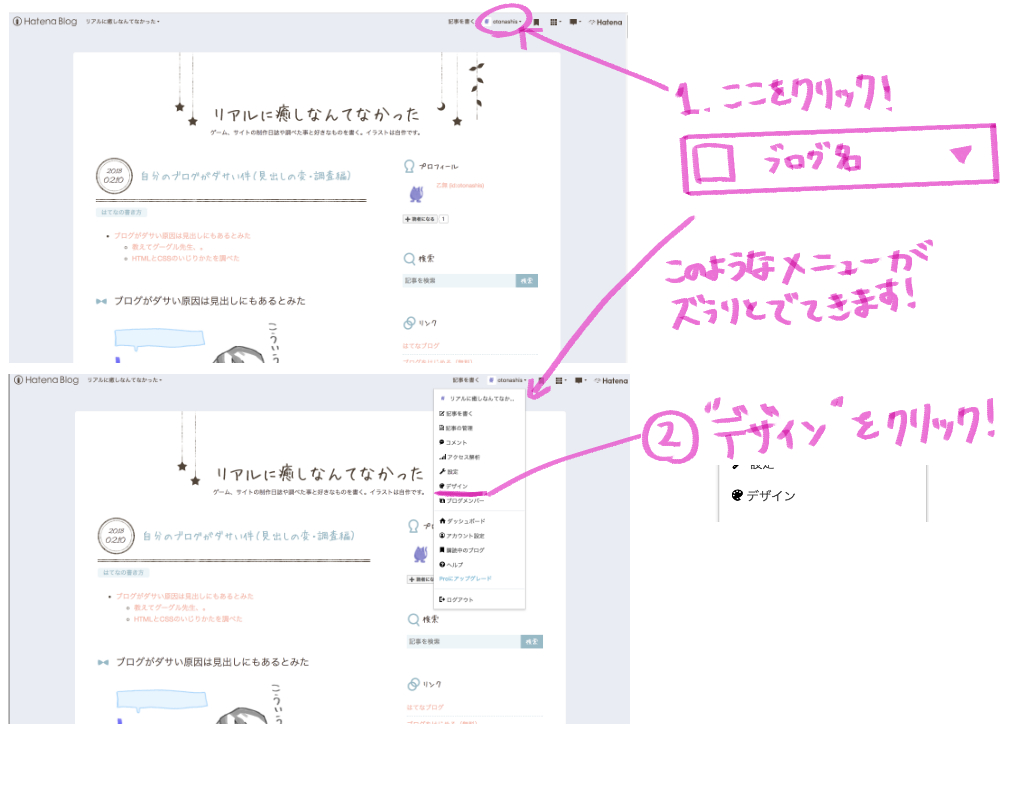
①アカウントのメニューから、「デザイン」を選択します

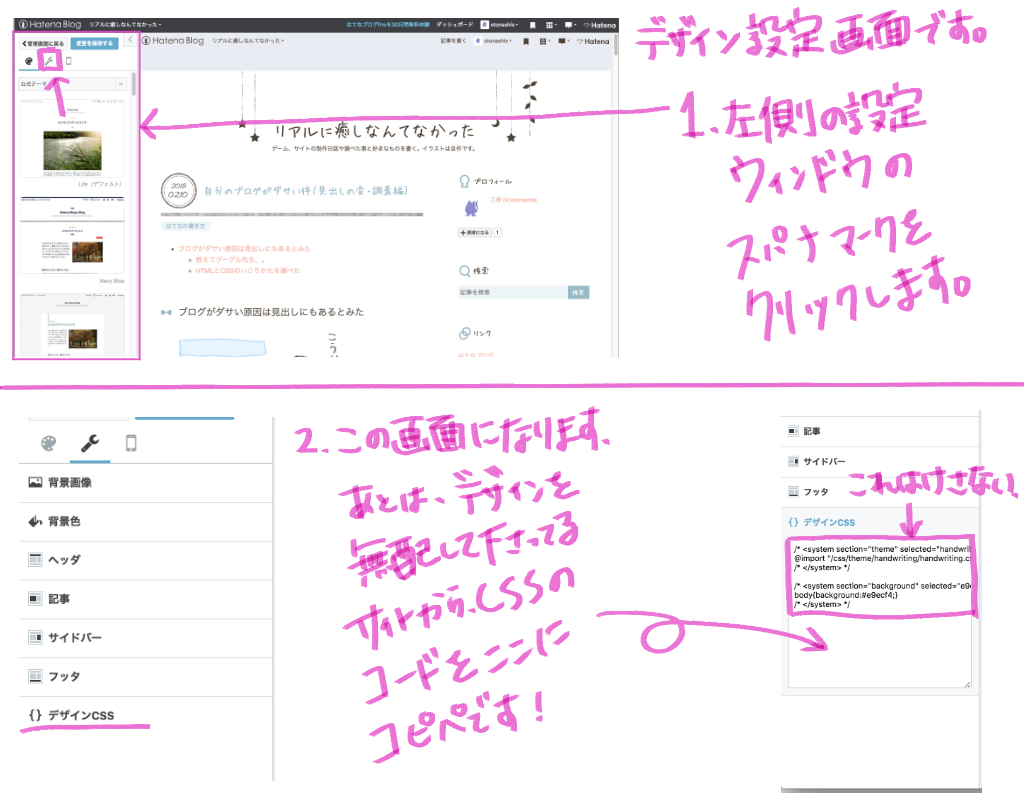
②サイドバーから、「カスタマイズ(スパナのマーク)」を選択します。

下の方に「{}デザインCSS」とありますので、クリックして、
あらかじめコードが書いてありますが、その下に
追加したいデザインのCSSのコードをコピペします。
見出しに使用する場合は、コピペしたコードの先頭に
h3とかh4の要素指定も必要でした。
最後に「変更を保存する」ボタンを押すのも忘れずに!
今回私は、
こちらのデザインを使用させていただきました。
前回、載せさせていただいた
こちらの可愛いデザインですね、。
このコードを書き込むだけでは、CSSは反映されてません、。
どうすれば良いかと言いますと、「HTML」の編集が必要です。
HTMLを編集する
①編集画面で「HTML編集」を開く

この真ん中のところですね。
②背景をつけたい文章のタグにクラスをつける。
HTML編集を開くと、コードが並んでると思います、。
全部 <p>....</p>みたいな感じで、かっこで囲まれていると思います。
前の方の、<p>の中のあらかじめ書いてあるアルファベットの後ろに
CSSのクラスを 「class="クラス名"」という感じで追加します。
私は、class="stripe-pattern"のクラス名だったので、
<p class="stripe-pattern">と記載しました。
見出しだと、h3とか書いてあるタグの中に記載すれば大丈夫です。
この方法だと、毎回class編集が必要になるんですが、
クラス指定しないで、要素だけにあてれなかったので、
もっと簡単にCSSあてる方法が、あるかもしれませんね、。
見出しに背景つけれるようになりました!
文字の少し可読性が下がってしまったので、
文字を白く縁取りしたいですね、。
HTMLとCSSの編集次第では、色々カスタマイズできる!
ほんと可愛いですね、。このデザイン、、。
ありがとうございます。
見たまま編集するよりもHTMLで
書いた方がCSSあてるなら簡単そうですが、
SublimeTextとか使ってると、ちょっと書きにくいと感じてしまいますね、
何かいい方法があるかもしれません、
はてなについて調べたいことが山盛りです!
次は、ホーム画面でのページネーションを実装したいなぁ...
では今回はこの辺で!
乙無
自分のブログがダサい件(見出しの変・調査編)
ブログがダサい原因は見出しにもあるとみた

いや、もう絵の通りなんですが、、
見出しが線とか、図形に囲まれていると、みやすいなと思い
カスタマイズできるのでは!?
カスタマイズしたいと思いました、。
教えてグーグル先生、。
てことで、「はてな 見出し デザイン」とな。
こちらの方がすごく可愛いデザインを作成されてました!!
ブログのページ自体も可愛いですね!!
わいも、このようなブログを目指すぞ〜!
HTMLや、CSSをいじるとこういったデザインができるみたいですね、。
自分、記事作成を「みたまま」というところでやってるんですけど、、

詰みません。詰ませません。
HTMLとCSSのいじりかたを調べた
編集画面ですと、HTML編集のタブはありますが、
CSSの編集のタブってないですよね、
教えてグーグル先生、、、
こちらの方記事がわかりやすかったですね。
どうやらCSSは記事ごとに当てるのではなく、
ブログの設定のところで当ててるみたいですね。
ここで、自分のHTML編集をみてみると、
大見出しはh3、中見出しはh4が使用されてますね、。
コードってどうやって載せてるんですかね、。載せれるとわかりやすいのに、、。
((( みたまま編集で記事書いた後にHTML編集覗くと、結構読みづらいですね )))
このh3とかにクラスつけていけばいいんですかね、。
次回、いじくりまわしてみようと思います、
乙無
自分のブログがダサい件。
わてしのブログ、ダサい・・・

初投稿時に思ったことは、とにかく
自分のブログ、ダセエェェェェェェェェェェ!!!
の一言につきますね、。
ブロガーの方まじリスペクト
情報収拾する際に、ブログを参考にさせて頂いていて、
簡単に読みやすい記事かけるんだぁ〜↑↑・・・
って思ってましたが、そんなことないですね、
ブログ書いてる人すごい、。
好みのブログを作りたい、
一気にはできないかな〜と思うので、ゆるくカスタマイズとか、
上達できたらいいな、と。
とりあえず、サムネイルつけたい!!!
ブログの表紙みたいなキャプチャはサムネイルらしいです。
サムネイルがあるだけで、なんかかっこいいような、笑
サムネイルをつけたい!!!!いや、つける!
こうゆう強調したい文字にマーカー線みたいのつけてる方ってどうやってるんだろう・・・
画像は、フリー素材から拾ってる方もいらっしゃいますし、
ご自身で描いてらっしゃる方もいますね、、
わてしは、練習も兼ねて自作しようかなと思います、
でも画像サイズとか、保存形式とかどうすればいいのかな、と
思ったので・・・ググりました、はい。
JPEGとPNGの比較が記載されていてわかりやすかったです。
ブログも非常に読みやすかったですね、すごい・・・
普段イラストを保存する際は、PNG保存してますが、
JPEGで保存して、ブログで使おうかと思います、。
んで、肝心のサムネイルってどうつけるん、
はい、グーグル先生教えてください。
公式がまとめてくれてました、。
ブログ内の最初の画像か、編集画面で設定した画像だそうですね。
今回は一枚しか画像登録してませんが、練習も兼ねて、
設定したので、サムネイルが表示されていると思います、。
では、今回はこの辺で!
乙無
ブログを開設してみた
ブログ開設!!!YEAAAAAAAAH!!!
乙無(otonashi)と申します、。
わからないことだらけなので、読みづらいかと思いますが、
読みやすく、面白いものがかけるといいなと思いつつも、
好き勝手やろうかな〜〜〜っと!
ブログ開設の目的
・ゲーム制作日誌的なもの(unity学び始めたぉ)を残す
・WEBアプリ制作の軌跡を残す
・好きなアプリ(主にゲームかな)のシェア
よろしくお願いします!!!
※全然書き方わからなくて記事がダサい(泣