自分のブログがダサい件(見出しの変・実施編)
見出しのCSSを適応して見よう!

POINT
- cssを編集する
- 見出しにクラスをつける
ですね、。順を追って編集していきましょう!
CSSを編集する
前回の疑問のCSSの編集はどこでするねん、。は、
記事の編集画面ではなく、
自分のブログ自体の設定から変更ができる
とのことでした。
なので、実際に設定していきます、。
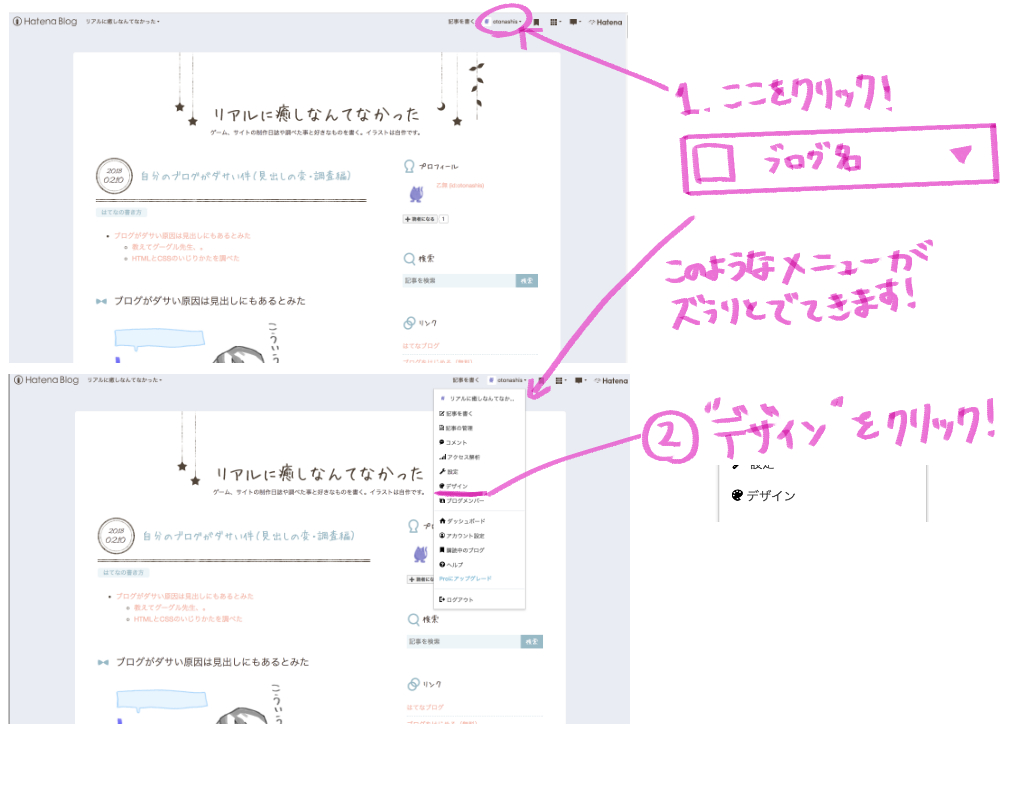
①アカウントのメニューから、「デザイン」を選択します

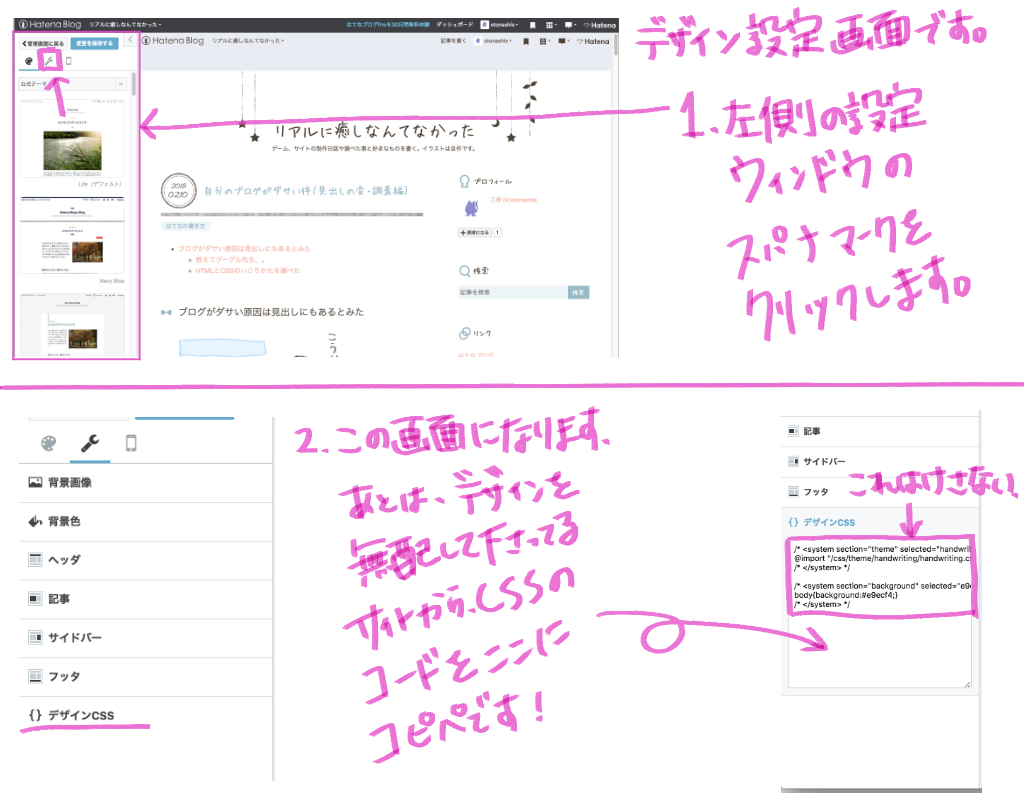
②サイドバーから、「カスタマイズ(スパナのマーク)」を選択します。

下の方に「{}デザインCSS」とありますので、クリックして、
あらかじめコードが書いてありますが、その下に
追加したいデザインのCSSのコードをコピペします。
見出しに使用する場合は、コピペしたコードの先頭に
h3とかh4の要素指定も必要でした。
最後に「変更を保存する」ボタンを押すのも忘れずに!
今回私は、
こちらのデザインを使用させていただきました。
前回、載せさせていただいた
こちらの可愛いデザインですね、。
このコードを書き込むだけでは、CSSは反映されてません、。
どうすれば良いかと言いますと、「HTML」の編集が必要です。
HTMLを編集する
①編集画面で「HTML編集」を開く

この真ん中のところですね。
②背景をつけたい文章のタグにクラスをつける。
HTML編集を開くと、コードが並んでると思います、。
全部 <p>....</p>みたいな感じで、かっこで囲まれていると思います。
前の方の、<p>の中のあらかじめ書いてあるアルファベットの後ろに
CSSのクラスを 「class="クラス名"」という感じで追加します。
私は、class="stripe-pattern"のクラス名だったので、
<p class="stripe-pattern">と記載しました。
見出しだと、h3とか書いてあるタグの中に記載すれば大丈夫です。
この方法だと、毎回class編集が必要になるんですが、
クラス指定しないで、要素だけにあてれなかったので、
もっと簡単にCSSあてる方法が、あるかもしれませんね、。
見出しに背景つけれるようになりました!
文字の少し可読性が下がってしまったので、
文字を白く縁取りしたいですね、。
HTMLとCSSの編集次第では、色々カスタマイズできる!
ほんと可愛いですね、。このデザイン、、。
ありがとうございます。
見たまま編集するよりもHTMLで
書いた方がCSSあてるなら簡単そうですが、
SublimeTextとか使ってると、ちょっと書きにくいと感じてしまいますね、
何かいい方法があるかもしれません、
はてなについて調べたいことが山盛りです!
次は、ホーム画面でのページネーションを実装したいなぁ...
では今回はこの辺で!
乙無